
.png)

.png)
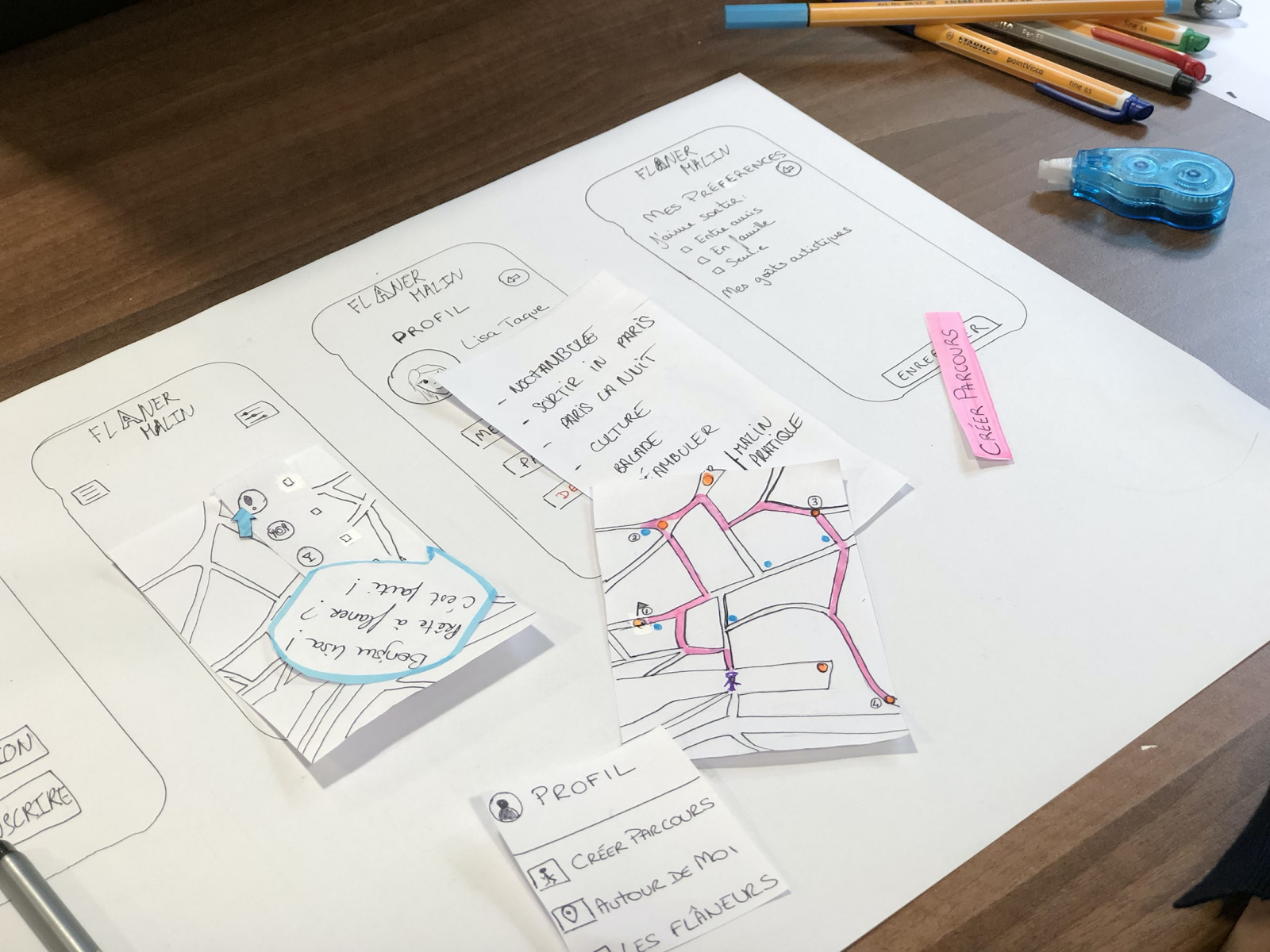
From start to finish, it takes a team to develop and create an amazing website with all the features needed to satisfy user’s experiences and beautiful design and layouts. The webflow of creating a website consists of four steps, discovering and brainstorming, content creation, prototyping, testing, and editing, and launching the final project. Following these steps will ensure that the finished project meets all the requirements for the job while establishing a successful website.